Einstieg - Layout gestalten
Jeder hat seinen Stil
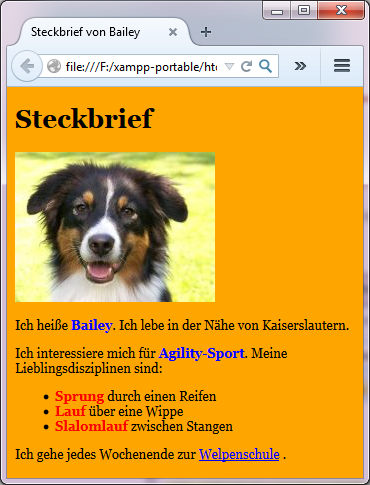
Die Webseite mit dem Steckbrief soll etwas mehr Pepp erhalten. Zugegeben, der folgende Vorschlag mit der Hintergrundfarbe orange ist etwas gewagt, aber warum nicht?

Stilangaben
Hierzu wird zunächst eine neue Datei mit Stilangaben erstellt.
body
{
background-color: orange;
color: black;
font-size: small;
font-family: Georgia, "Trebuchet MS", Verdana, sans-serif;
}
h1, em
{
font-weight: bold;
font-style: normal;
}
h1
{
font-size: 200%;
}
em
{
color: blue;
}
ul em
{
color: red;
}
Diese Datei wird mit einem geeigneten
Namen (hier style.css) an einem geeigneten Ort (evtl. im selben Verzeichnis wie der HTML-Quelltext;
hier im Beispiel im Unterverzeichnis styles) abgespeichert.
Jetzt muss diese neue Datei mit dem HTML-Dokument verknüpft werden. Im Kopfteil des HTML-Dokuments wird hierzu eine neue Zeile eingefügt.
<!DOCTYPE html>
<html lang="de">
<head>
<meta charset="utf-8"/>
<link href="styles/style.css" rel="stylesheet" type="text/css"/>
<title>Steckbrief von Bailey</title>
</head>
<body>
...
</body>
</html>
Aufgabe
Versuche herauszufinden, was die Stilangaben oben bewirken. Du kannst dazu in den Fenstern unterhalb den CSS-Quelltext (das sind die Stilangaben) anpassen. Beobachte auf der Website (ganz unten), wie sich das Aussehen ändern.
Alternativ kannst du auch auf deinem eigenen Rechner arbeiten: Alle Ausgangsdateien mit dem richtigen "Dateibaum" kannst du hier (gepackt) herunterladen und in ein Verzeichnis auspacken (in der Regel mit einem rechten Mausklick auf die .zip-Datei, "Alle extrahieren").
Quellen
- Foto: Bailey - Urheber: Klaus Becker - Lizenz: CreativeCommons BY-SA 3.0