Formatvorlagen in der Textverarbeitung
Worum geht es hier?
Auf dieser Seite lernst du die Verwendung von Formatvorlagen in LibreOffice Writer kennen. Es ist nötig, dass du dafür die Grundlagen beherrschst. Die betrachteten Konzepte lassen sich auch auf z.B. MS Word oder Pages übertragen.
Beispiel-Dokument
Wir arbeiten im Folgenden mit einem Beispiel-Text, der bearbeitet werden soll. Es wurden dafür mehrere Wikipedia-Artikel über Haustiere kopiert und leicht verändert.
Zum Weiterlesen: Inwieweit ist Wikipedia eine gute Quelle? Sollte man das Projekt unterstützen? Wie geht das? – Diese und weitere Fragen beantwortet der Abschnitt Informatik und Gesellschaft – Freie Kultur-Lizenzen – Wikipedia auf inf-schule.
Eine Aufwärmübung
Bevor wir Neues kennenlernen, wiederholen wir kurz den Umgang mit Bildern.
Aufgabe 1: Vorbereitung
Lade dir den zip-Ordner herunter und entpacke ihn. Öffne die odt-Datei mit LibreOffice Writer.
Aufgabe 2: Wiederholung – Bilder einfügen
Füge das Bild eines Goldfischs oben passend ein.
Lange Dokumente mit Formatvorlagen formatieren
Nun soll das Dokument schön formatiert werden.
Aufgabe 3: Formatierung untersuchen
(a) Die Überschriften „Goldfisch“, „Hamster“ und „Katze“ sind bereits formatiert. Was fällt dir dabei auf?
(b) Die Überschriften sind nicht einheitlich – das ist nicht schön! Bevor du loslegst und sie einheitlich formatierst: Überlege dir, wie es dazu kommen kann, dass Überschriften in einem Dokument uneinheitlich formatiert sind.
Aufgabe 4: Formatvorlagen verwenden
Man kann sich bei langen Texten nur schwer merken, welche Überschriften (Ober-Überschriften, Unter-Überschriften) wie formatiert sind. Es ist einfacher, wenn wir dem Dokument nur sagen „Das ist eine Überschrift“ und dann das Dokument selbst weiß, wie das formatiert werden soll. Dieses Konzept nennt man Formatvorlage.
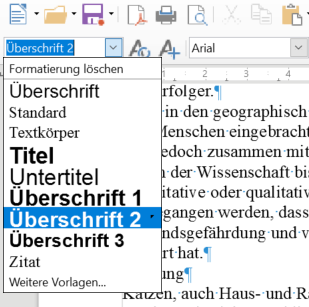
(a) Auf der dritten Seite des Dokuments gibt es eine Unterüberschrift „Verhalten“. Klicke abwechselnd auf diese Unterüberschrift und den sonstigen Text und schau, was sich an der Symbolleiste verändert.
 Es ist die „Rolle“ des Textes, also dass es eine Überschrift ist, als Formatvorlage angegeben. Hier ist es eine Überschrift 2. Der Text hingegen ist Standard. Die Zahl hinter „Überschrift“ gibt an, ob es eine Haupt-, Unter-, ... -Überschrift ist.
Es ist die „Rolle“ des Textes, also dass es eine Überschrift ist, als Formatvorlage angegeben. Hier ist es eine Überschrift 2. Der Text hingegen ist Standard. Die Zahl hinter „Überschrift“ gibt an, ob es eine Haupt-, Unter-, ... -Überschrift ist.
So ordnet man eine Textstelle einer bestimmten Formatvorlage zu:
- Klicke in die entsprechende Zeile, die als Überschrift formatiert werden soll. (Markieren ist nicht nötig.)
- Wähle die gewünschte Formatvorlage durch einen Klick in der Symbolleiste aus. (Hinweis: Das genau Aussehen der Vorlagen werden wir noch anpassen.)
(b) Springe zum Anfang des Dokuments und arbeite dich dann bis zur gelben Markierung durch: Wähle dabei für jede Tierart die Formatvorlage „Überschrift 1“ aus, für die Unter-Überschriften die Formatvorlage „Überschrift 2“. Sonst sollst du keine Formatierungen vornehmen.
Aufgabe 5: Formatvorlagen anpassen
Eventuell gefällt dir noch nicht, wie die Überschriften mit der jeweiligen Formatvorlage aussehen.
Nutze die folgende Anleitung, um die Formatvorlagen so anzupassen:
- Bei „Standard“ soll die Schriftart „Arial“ genutzt werden.
- Die Überschriften sollen so formatiert sein, wie es dir gefällt.
Anleitung zur Anpassung von Formatvorlagen

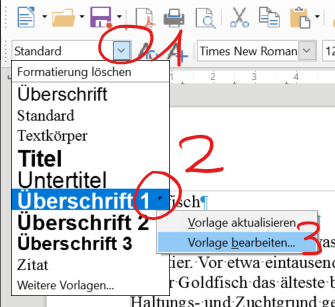
- Öffne die Liste der Formatvorlagen.
- Klicke neben der Formatvorlage, die du verändern möchtest, auf den kleinen Pfeil.
- Wähle „Vorlage bearbeiten“ aus.

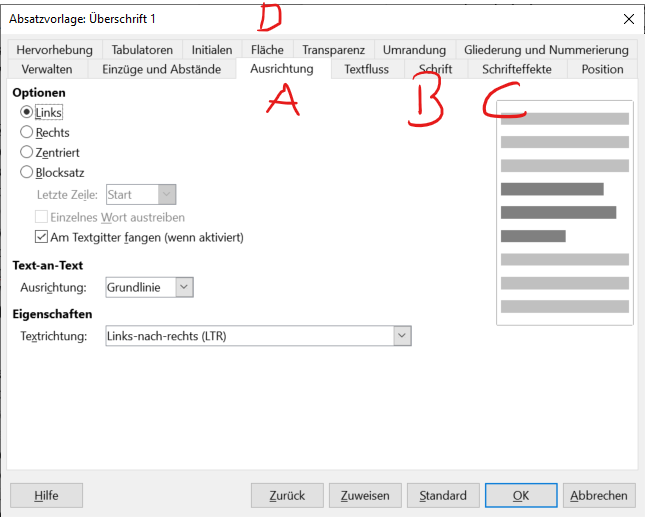
Es öffnet sich nun ein Fenster, in dem du in verschiedenen Reitern Änderungen vornehmen kannst. Wenn du hier z.B. das Aussehen der Formatvorlage „Überschrift 1“ veränderst, dann werden alle Überschriften, die diese Formatvorlage nutzen, entsprechend angepasst. Für uns interessant sind vier Reiter:
| Nr. | Optionen für ... |
|---|---|
| A | Ausrichtung (zentriert, rechts-, linksbündig) |
| B | Schriftart und -größe |
| C | Farbe der Buchstaben, Unterstreichungen, ... |
| D | Farbband hinter der Überschrift |
Reflexion und Vernetzung
Du kannst nun mit Formatvorlagen grundsätzlich umgehen. Doch warum sollte man das überhaupt nutzen?
Aufgabe 6
(a) Erkläre, welche Vorteile es mit sich bringt, Formatvorlagen zu verwenden und nicht die Überschriften und den Text „von Hand“ zu formatieren.
(b) Falls du dich bereits mit CSS-Dateien auseinandergesetzt hast: Erkläre den Zusammenhang, zwischen dem Thema auf dieser Seite und CSS-Dateien. Welches grundlegende Prinzip wird in beiden Fällen verfolgt?
Zusammenfassung
Hier hast du festgestellt, dass ....
- ... man mit Formatvorlagen relativ einfach große Dokumente einheitlich gestalten kann; dabei sinkt das Risiko dafür, aus Versehen verschiedene gleichartige Überschriften unterschiedlich zu formatieren.
- ... Formatvorlagen deshalb das Prinzip der Trennung von Inhalt, Struktur und Formatierung unterstützen, das du von HTML- und CSS-Dateien kennst: Der Inhalt (Was ist der genaue Text?), die Struktur (Welche Rolle nimmt dieser Text ein?) und die Formatierung (Wie sieht der Text aus?) sollten weitgehend getrennt sein.
Quellen
- Foto (im zip-Archiv): Goldfisch3.jpg - Urheber: Heptagon - Lizenz: gemeinfrei
- Foto (im zip-Archiv): Cricetus cricetus - Feldhamster - 1120 Wien 6 (cropped).jpg - Urheber: SgH Vienna - Lizenz: CreativeCommons BY-SA 4.0
- Foto (im zip-Archiv): Hauskatze langhaar.jpg - Urheber: Chatennoir - Lizenz: CC0 1.0 Universell Public Domain Dedication
- Foto (im zip-Archiv): Hauskatze EO5P9469-2.jpg - Urheber: Frank Liebig - Lizenz: CreativeCommons BY-SA 3.0
- Foto (im zip-Archiv): Katzen-Freundschaft1.JPG - Urheber: Loggediteur - Lizenz: CreativeCommons BY-SA 3.0
- Foto (im zip-Archiv): Sennenhund.jpg - Urheber: Leuchtender Hund - Lizenz: CreativeCommons BY-SA 3.0
- Foto (im zip-Archiv): Ears Dog.jpg - Urheber: Caronna - Lizenz: CreativeCommons BY-SA 3.0
- Foto (im zip-Archiv): Augen hund.jpg - Urheber: Caronna - Lizenz: CreativeCommons BY-SA 3.0
- Foto (im zip-Archiv): Nase hund.jpg - Urheber: Steffen Heinz at de.wikipedia - Lizenz: CreativeCommons BY-SA 3.0
- Foto (im zip-Archiv): Vibrissen Dog - Urheber: Caronna - Lizenz: CreativeCommons BY-SA 3.0
- Anleitungsbilder auf dieser Seite - Urheber: FG - Lizenz: inf-schule

