Grundlagen der Textverarbeitung
Worum geht es hier?
Auf dieser Seite lernst du die Grundlagen der Textverarbeitung mit LibreOffice Writer. Die betrachteten Konzepte lassen sich aber auch auf z.B. MS Word oder Pages übertragen.
Es geht nicht darum, dass du alle Feinheiten von LibreOffice lernst; dazu gibt es zahlreiche Anleitungen im Internet. Stattdessen geht es um grundlegende Konzepte, die auch in anderen Textverarbeitungsprogrammen eine Rolle spielen.
Die Bedienoberfläche
Eine kurze Übersicht über die Bedienoberfläche findest du hier.Aufgabe 1: Wichtigste Knöpfe
Beschrifte in der LearningApp unten die Elemente der Bedienoberfläche.
Quelle: LearningApp
Beispiel-Dokument
Wir arbeiten im Folgenden mit einem Beispiel-Text, der bearbeitet werden soll. Es wurde dafür ein Wikipedia-Artikel über Eichhörnchen kopiert und leicht verändert.
Zum Weiterlesen: Inwieweit ist Wikipedia eine gute Quelle? Sollte man das Projekt unterstützen? Wie geht das? – Diese und weitere Fragen beantwortet der Abschnitt Informatik und Gesellschaft – Freie Kultur-Lizenzen – Wikipedia auf inf-schule.
Texte in LibreOffice analysieren
Aufgabe 2: Vorbereitung
(a) Lade dir LibreOffice Writer herunter und öffne das Programm.
(b) Orientiere dich, indem du die verschiedenen Bestandteile der Bedienoberfläche betrachtest und mit der Übersicht (s.o.) vergleichst.
(c) Lade dir den zip-Ordner herunter und entpacke ihn. Öffne die odt-Datei mit LibreOffice Writer.
Aufgabe 3: Analyse
Was fällt dir bei der Betrachtung des Textes auf? Überlege erst alleine und tausche dich dann, falls möglich, mit einem Partner aus. Notiere Verbesserungsvorschläge, um ihn übersichtlicher und ansprechender zu gestalten.
Texte in LibreOffice bearbeiten
In Aufgabe 2 hast du sicher einige Möglichkeiten gefunden, das kurze Dokument übersichtlicher und ansprechender zu gestalten. Wir wollen uns hier auf zwei Aspekte beschränken: In Aufgabe 3 wirst du die Überschriften besser formatieren und in den Aufgaben 4 und 5 Bilder einfügen.
Aufgabe 4: Überschriften formatieren
(a) Die folgende Anleitung erklärt am Beispiel der Hauptüberschrift „Eichhörnchen“, wie man eine Überschrift auffälliger formatieren kann. Führe jeden Schritt in deinem Dokument genauso durch.
-
 Markiere die Textstelle, indem du sie mit gedrückter linker Maustaste überstreichst.
Markiere die Textstelle, indem du sie mit gedrückter linker Maustaste überstreichst.
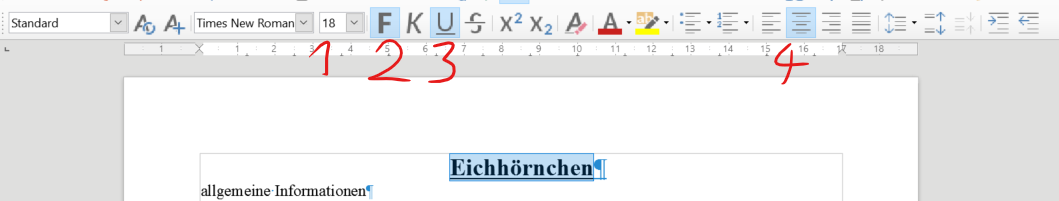
- Stelle in der Symbolleiste (1) die Schriftgröße größer (18 statt 12), mache den Text fett (2), unterstreiche ihn (3) und zentriere ihn (4), sodass er nun in der Mitte der Seite angezeigt wird.

(b) Neben der Hauptüberschrift gibt es Abschnittsüberschriften: „Allgemeine Informationen“, „Merkmale“, „Lebensraum“ und „Nahrung“. Formatiere auch die Abschnittsüberschriften anders als bisher. Dabei sollen aber ...
- ... die Abschnittsüberschriften anders gestaltet sein als die Hauptüberschrift und
- ... die Abschnittsüberschriften untereinander gleich sein.
(c) Speichere das Dokument.

Aufgabe 5: Bilder einfügen
In dem Ordner, in dem du die odt-Datei gefunden hast, befinden sich auch vier Bilder. Diese sollen in den Text eingefügt werden. Die folgende Anleitung zeigt, wie das geht:
-
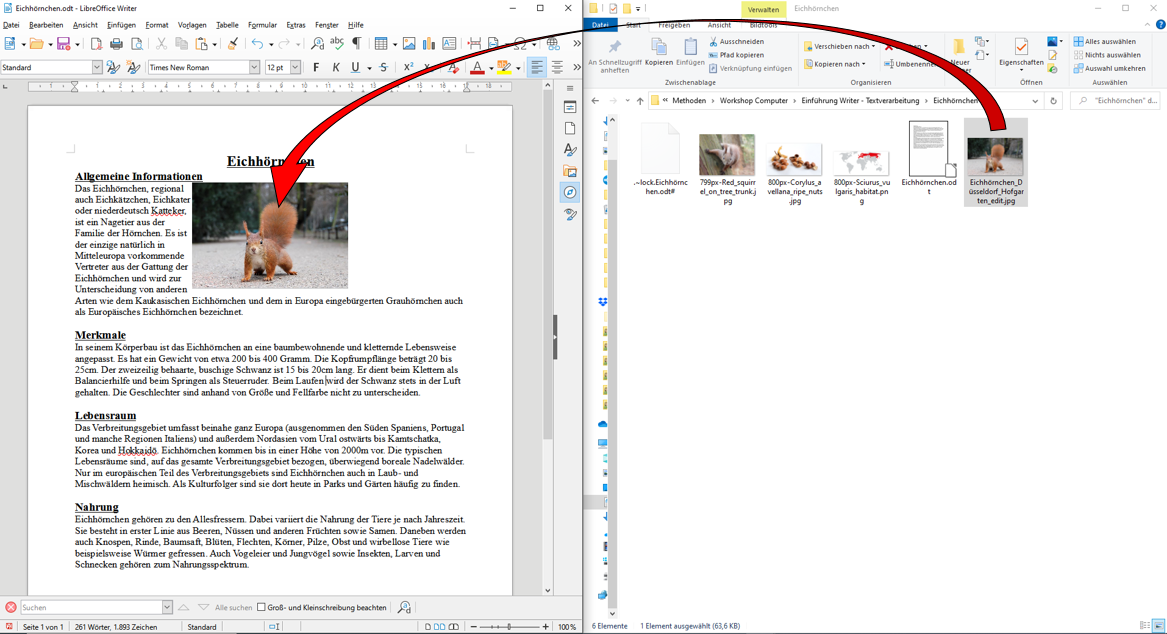
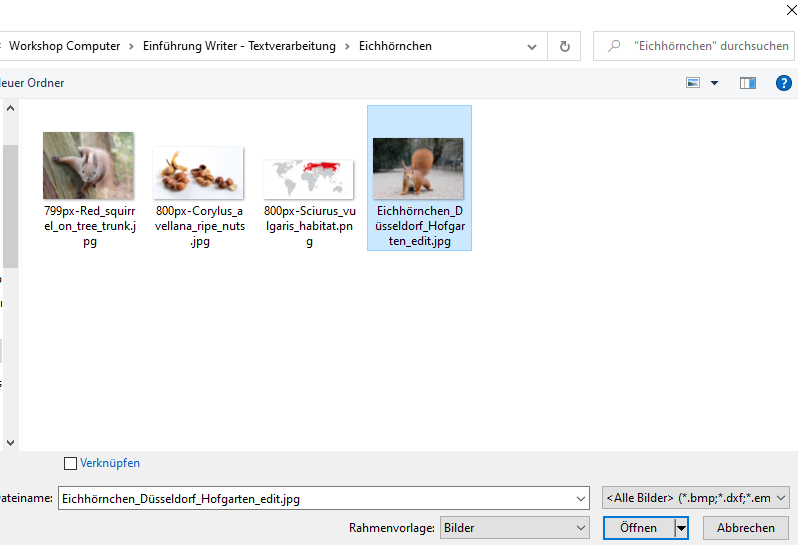
Drag-n-Drop (deutsch: Ziehen und loslassen): Dazu musst du erst mit dem Dateiexplorer (hier rechtes Bild) den Ordner mit den Bildern öffnen. Dann klickst du mit der Maus auf das Bild, hältst die Maustaste gedrückt und ziehst an die gewünschte Position im Text.

-
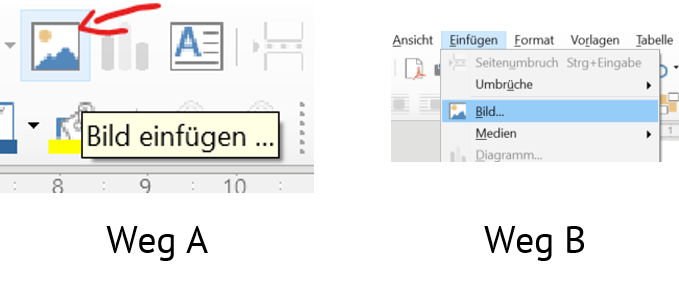
Befehl „Bild einfügen“: In der Symbolleiste gibt es ein Icon „Bild einfügen“ (Weg A). Alternativ gibt es in der Menüleiste die Punkte „Einfügen → Bild“ (Weg B).
 Nun muss die Bilddatei im Ordner ausgewählt und mit dem Knopf „Öffnen“ eingefügt werden.
Nun muss die Bilddatei im Ordner ausgewählt und mit dem Knopf „Öffnen“ eingefügt werden.

Aufgabe 6: Bilder anpassen
Das Bild ist nun vermutlich an der falschen Position, die Größe passt nicht und der Text darum sieht auch nicht gut aus. Das beheben wir nun.
Passe die Bilder mithilfe der folgenden Anleitung an.
 Bilder verschieben: Wenn du das Bild mit der linken Maustaste anklickst, ändert der Mauszeiger sein Aussehen und du kannst das Bild mit gedrückter Maustaste verschieben. Achte darauf, dass das Bild nicht über den Blattrand hinausragt.
Bilder verschieben: Wenn du das Bild mit der linken Maustaste anklickst, ändert der Mauszeiger sein Aussehen und du kannst das Bild mit gedrückter Maustaste verschieben. Achte darauf, dass das Bild nicht über den Blattrand hinausragt.
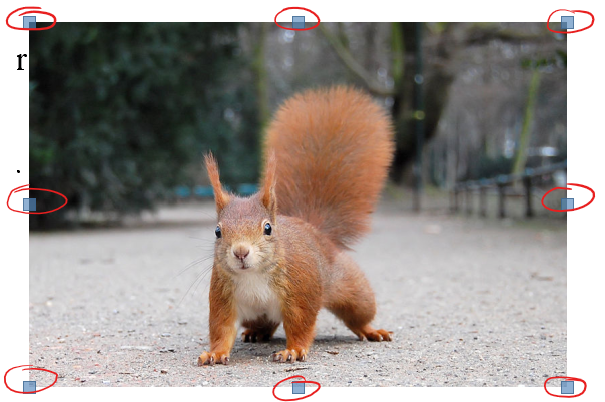
 Bilder skalieren: Wenn du das Bild mit der linken Maustaste anklickst, erscheinen um das Bild herum acht blaue Quadrate. Du kannst die Quadrate anklicken und mit gedrückter Maustaste bewegen. So veränderst du die Größe des Bilds.
Bilder skalieren: Wenn du das Bild mit der linken Maustaste anklickst, erscheinen um das Bild herum acht blaue Quadrate. Du kannst die Quadrate anklicken und mit gedrückter Maustaste bewegen. So veränderst du die Größe des Bilds.
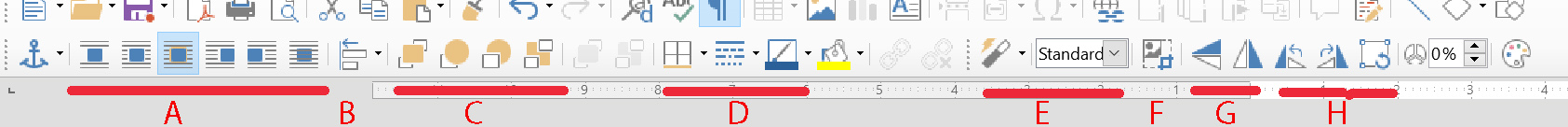
Textumlauf einstellen: Wie sich der Text um das Bild herum verhält, wird mit dem sogenannten Umlauf eingestellt. Die zugehörigen Symbole findet man in der Symbolleiste am oberen Rand (A). Zum Einblenden der Symbolleiste muss das Bild angeklickt sein.

Weitere Bildoptionen aus der Symbolleiste
| Nr. | Funktion |
|---|---|
| A | Einstellen des Umlaufs |
| B | Ausrichtung des Bildes (links-, rechtsbündig, mittig,…) |
| C | Bei übereinanderliegenden Grafiken: Ebene des Bildes (Vorder-/Hintergrund) |
| D | Einstellungen für den Rahmen um das Bild |
| E | „Kreativecke“ – einfache Fotofilter zum Verfremden eines Bildes |
| F | Zuschneiden – Anpassen des Bildes durch entfernen überschüssiger Teile (rechteckig) |
| G | Spiegeln des Bildes |
| H | Drehen des Bildes |
Zum Weiterlesen: Wenn du Bilder stark vergrößerst, passiert es, dass sie nicht mehr richtig schön aussehen. Womit das zusammenhängt, erklärt dir der Abschnitt Binärdarstellung von Bildern auf inf-schule.
Zusammenfassung
Hier hast du festgestellt, dass ....
- ... man Überschriften in Texten einheitlich formatieren sollte, um ihn übersichtlicher zu gestalten. Für das Programm LibreOffice Writer hast du eine Anleitung hierzu bekommen.
- ... man Texte durch Bilder veranschaulichen und diese an das Dokument anpassen sollte. Für das Programm LibreOffice Writer hast du eine Anleitung hierzu bekommen.
Quellen
- Foto (im zip-Archiv): Eichhörnchen Düsseldorf Hofgarten edit.jpg - Urheber: Der Rheinblicker - Lizenz: CreativeCommons BY-SA 2.0 DE
- Foto (im zip-Archiv): Sciurus vulgaris habitat.png - Urheber: NordNordWest - Lizenz: CreativeCommons BY-SA 4.0
- Foto (im zip-Archiv): Red squirrel on tree trunk.jpg - Urheber: Evas Naturfotografie - Lizenz: CreativeCommons BY-SA 4.0
- Foto (im zip-Archiv): Corylus avellana ripe nuts.jpg - Urheber: Simon A. Eugster - Lizenz: CreativeCommons BY-SA 3.0
- Anleitungsbilder auf dieser Seite - erstellt mithilfe der obengenannten Fotos - Urheber: FG, FR - Lizenz: inf-schule

