Übungen
Übungen
Aufgabe 1
Baue einen Kreis aus 90 Kugeln:
Schreibe ein Hilfsprogramm (z.B. mit Python), dass dir den X3D-Code für einen solchen Kreis ausgibt.
Hilfen:
- Definiere eine Kugel mit einer goldenen Farbe als
Shape. - Sinus und Kosinus können die Position des Kreismittelpunktes berechnen.
- Beachte, dass z.B. math.sin() in Python mit dem Bogenmaß arbeitet (also Winkel * pi / 180).
- Verschiebe die Kugel an den Mittelpunkt des Kreises.
Aufgabe 2
Definiere den fertigen Kreis aus Aufgabe 1 (jetzt erst einmal nur mit 30 Kugeln) als Gruppe und drehe diese mehrfach um die y-Achse zu einer Kugel:
Aufgabe 3
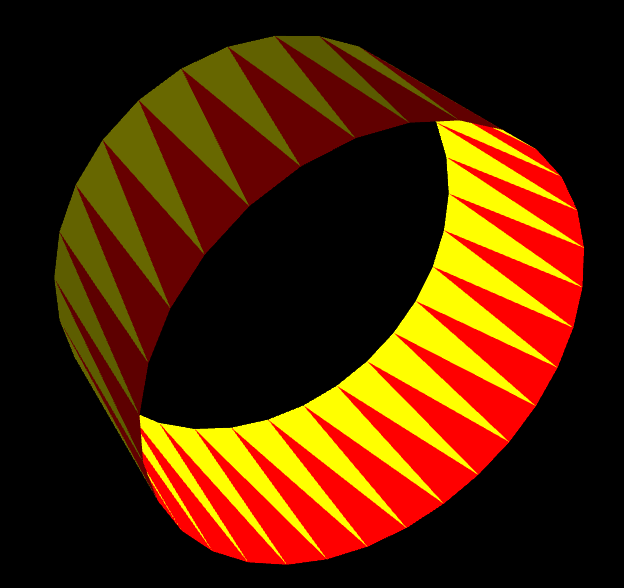
Jetzt wird es schon komplizierter: Forme aus Netzen (Dreiecken) einen Ring:
Bild ist nicht interaktiv!