Oberflächen
Im vorigen Abschnitt wurden bereits Farben benutzt, jedoch ohne zu erwähnen, was ansonsten der Fall wäre. Das Standard-Aussehen eines Objektes (wenn man den Appearance-Tag nicht nutzt) ist Folgendes:

Farben
<!-- rote Kugel -->
<Transform translation='-4 0 0'>
<Shape>
<Appearance>
<Material diffuseColor="1 0 0"/>
</Appearance>
<Sphere radius="2"/>
</Shape>
</Transform>
<!-- gelbe Kugel -->
<Shape>
<Appearance>
<Material diffuseColor="1 1 0" transparency="0.3"/>
</Appearance>
<Sphere radius="2"/>
</Shape>
<!-- gruene Kugel -->
<Transform translation='4 0 0'>
<Shape>
<Appearance>
<Material diffuseColor="0 1 0"/>
</Appearance>
<Sphere radius="2"/>
</Shape>
</Transform>
Der Material-Element regelt hier die Farbe mit dem Attribut diffuseColor. Die Farbcodierung erfolgt nach der RGB-Codierung, nur, dass nicht 255
bzw. FF in Hexadezimal der Maximalwert ist, sondern 1.
Dementsprechend kann man die übliche Farbcodierung in X3D-Farbcodierung umwandeln,
indem man durch 255 teilt. DiffuseColor ist die Grundfarbe eines Objekts.
Die gelbe Kugel ist zusätzlich noch zu 30% transparent gemacht ( transparency="0.3" ). Damit scheinen beim
Bewegen die anderen Kugeln hinter der gelben durch. Probiere das einmal aus, indem du das Bild drehst.
Die Transform-Elemente brauchst du erst einmal nicht zu beachten. Auch wenn dir bestimmt klar ist, was sie tun - genauer
schauen wir uns das erst im nächsten Kapitel an.
Texturen
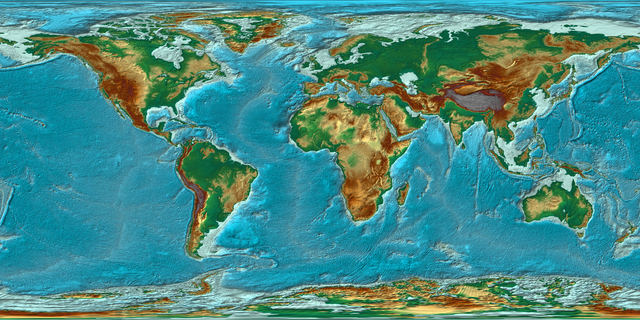
Für Texturen reicht es, in einem ImageTexture-Element den Namen eines Bildes anzugeben. So kann man das folgende Bild auf eine Kugel projizieren lassen:
<!-- Erde -->
<Shape>
<Appearance>
<ImageTexture url="https://upload.wikimedia.org/wikipedia/commons/thumb/0/0e/World_Bedrock_Digital_Elevation_Model.png/640px-World_Bedrock_Digital_Elevation_Model.png"></ImageTexture>
</Appearance>
<Sphere radius="3"/>
</Shape>
Texturen für Experten
Auf Texturen können Operationen wie Rotationen und Änderungen der Größe ausgeführt werden; das geht dann wie folgt:
<Shape>
<Appearance>
<ImageTexture url='earth.jpg' />
<TextureTransform center = '.5 .5' rotation='.79' scale='2 3' translation='1 1'/>
</Appearance>
<Box size='4 4 4'/>
</Shape>
Hier haben wir gleich vier Eigenschaften verändert. Rotation rotiert im Bogenmaß um den Punkt, der durch Center definiert wird. Translation verschiebt die Textur innerhalb der Fläche, auf der sie abgebildet wird.
Scale funktioniert anders als gewohnt: statt zu vergrößern verkleinern wir hier. Üblicherweise wird die Textur so gestreckt, dass sie auf ihrer Fläche einmal abgebildet wird. Mit scale='2 3' wird sie stattdessen horizontal zweimal und vertikal dreimal abgebildet - effektiv also in ihrer Größe halbiert bzw. gedrittelt.
Quellen
- [1]: Panorama der Erde - Urheber: Kevin M. Gill - Lizenz: Creative Commons BY 2.0