Definitionen
Häufig kommt es vor, dass man etwas wiederverwenden will, seien es Objekte oder Farben. Statt den gleichen Code mehrfach einzugeben, kann man Definitionen benutzen:

<Shape def="Kiste">
<Appearance>
<Material diffuseColor="1 0 1"/>
</Appearance>
<Box size='1 2 1'/>
</Shape>
<Transform translation="2 0 0">
<Shape use="Kiste" />
</Transform>
Im Shape-Tag definieren wir mittels def für die Szene, was wir unter "Kiste" verstehen wollen.
Später benutzen wir mittels use diese Definition.
def enthält, ist sichtbar!
Aufgabe 1
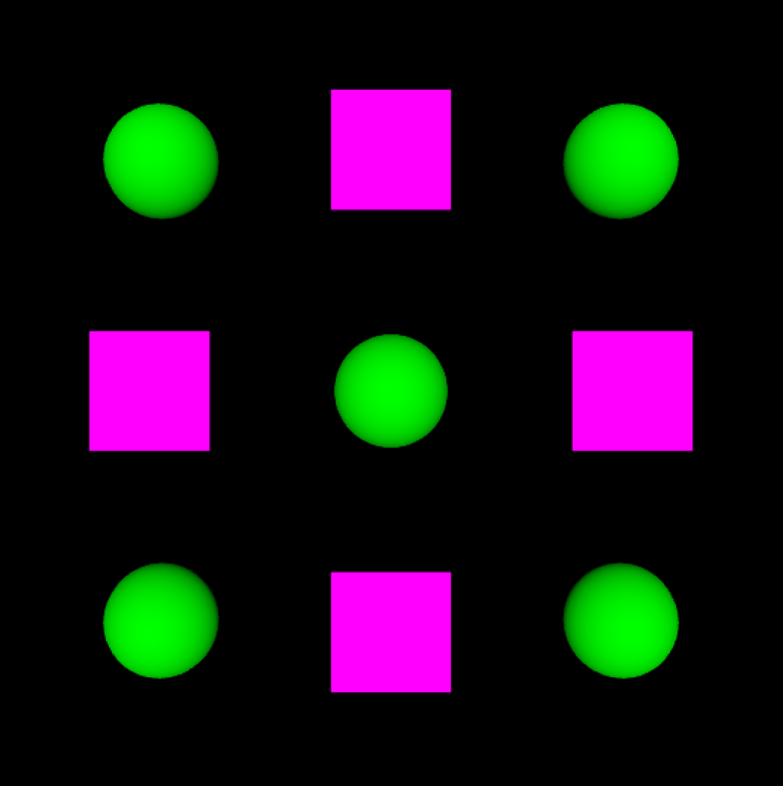
Erzeuge eine Szene mit vier violetten Quadern und dazwischen fünf grüne Kugeln:

Dasselbe lässt sich auch mit anderen Tags machen: Hier wird die "goldene" Farbe einmal für die Box definiert und für die Kugel wiederverwendet:

<!-- goldene Box -->
<Shape>
<Appearance>
<Material def="gold" diffuseColor="1 0.84 0"/>
</Appearance>
<Box size='1 1 1'/>
</Shape>
<!-- goldene Kugel -->
<Transform translation="2 0 0">
<Shape>
<Appearance>
<Material use="gold" />
</Appearance>
<Sphere radius="1"/>
</Shape>
</Transform>
Aufgabe 2
Erzeuge die folgende Szene mit Kugeln und Zylindern, indem du Definitionen verwendest:
Hilfen:
- Die Kugeln haben einen Radius von 0.3 und liegen in allen Richtungen 2 Einheiten vom Ursprung entfernt.
- Die Zylinder haben einen Radius von 0.15 und eine Höhe von 4.
- Eine Drehung von 90° entspricht
rotation="0 0 1 1.57"
Aufgabe 3 für Expert*innen
Erweitere den Würfel so, dass jetzt noch Diagonalen oben und unten sowie links und rechts ergänzt werden:
Kleine Hilfe: Du kannst Transformationen (hier Rotationen) ineinander schachteln. Also z.B. erst um 90° nach hinten kippen und dann 45° drehen.

