Licht und Sicht
Blickpunkt
Hier siehst du eine Szene mit einem Achsenkreuz und der angedeuteten XY-Ebene:
Sie kann aus verschiedenen Blickwinkeln betrachtet werden, die du hier mit den Schaltflächen ändern kannst:
Der ursprüngliche Blickpunkt befindet sich auf (0,0,10) und der Betrachter schaut entlang der Z-Achse.
In der Position 2 setzen wir den Betrachter auf (2,4,4), also näher sowie höher und rechts von der Z-Achse.
Damit er ein Objekt im Ursprung sehen kann, lassen wir ihn von oben schräg nach unten schauen, wofür
wir den Blick um die X-Achse (1,0,0) um negative 45° (-0.79 Radians) rotieren.
Das Ganze wird mit dem Element Viewpoint erreicht:
<Scene>
<Viewpoint position="2 4 4" orientation='1 0 0 -0.79'/>
[...]
</Scene>
Es können auch mehrere Blickpunkte definiert werden, zwischen denen dann wie oben mit JavaScript gewechselt werden kann, z.B.:
<X3D>
<Scene>
<Viewpoint id="pos1" position="2 4 4" orientation='1 0 0 -0.79'/>
<Viewpoint id="pos2" position="-3 1 -0.5" orientation="0 -1 0 2.1" />
[...]
</Scene>
</X3D>
<button onclick="document.getElementById('pos1').setAttribute('set_bind','true');">Position 1</button>
<button onclick="document.getElementById('pos2').setAttribute('set_bind','true');">Position 2</button>
Beleuchtung
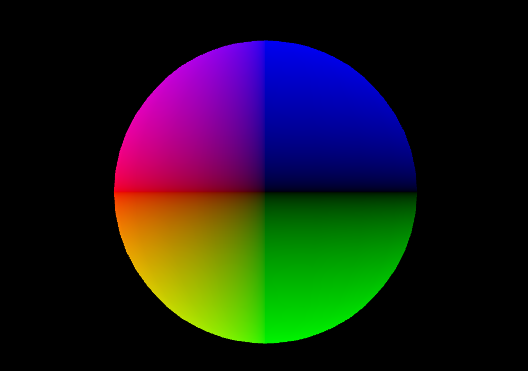
In X3D wird normalerweise so dargestellt, dass die Lichtquelle mitwandert ("headlight"). Mit dem folgenden Code wird eine weiße Kugel mit zwei Lichtquellen beleuchtet:
<Scene>
<NavigationInfo id="head" headlight="false"></NavigationInfo>
<DirectionalLight color="0 1 0" direction="0 1 0" intensity="1.0"></DirectionalLight>
<DirectionalLight color="1 0 0" direction="1 0 0" intensity="1.0"></DirectionalLight>
<Shape>
<Appearance>
<Material diffuseColor="1 1 1"/>
</Appearance>
<Sphere radius="3"></Sphere>
</Shape>
</Scene>
Zeile [2] schaltet die Grundbeleuchtung aus. Mit den Zeilen [3] und [4] werden zwei Lichtquellen definiert, die von unten (grün) und von links (rot) leuchten. Beachte, dass sich im linken Bereich als Mischfarbe gelb ergibt.
Aufgabe 1
Nimm die gleiche Szene und erzeuge eine weitere Lichtquelle, die von oben nach unten in blau leuchtet!
Damit ergibt sich folgendes Bild (hier nicht interaktiv):

Punktförmige Lichtquellen
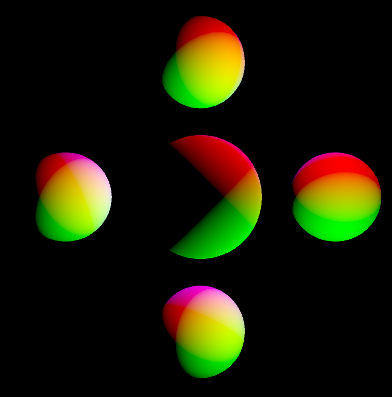
Die oben definierten Lichtquellen leuchten gleichmäßig in eine Richtung. Du kannst auch punktförmige Lichtquellen angeben. Die 6 Kugeln sitzen hier auf den Achsen, die Lichtquelle im Ursprung:
<Scene>
<NavigationInfo id="head" headlight="false"></NavigationInfo>
<PointLight color="1 0 0" location="0 0 0" radius="20" intensity="1"></PointLight>
<Transform translation="3 0 0">
<Shape>
<Appearance>
<Material diffuseColor="1 1 1"/>
</Appearance>
<Sphere radius="1"/>
</Shape>
</Transform>
[...]
</Scene>
Du kannst es bestimmt selbst interpretieren: location gibt den Ort der Lichtquelle an,
color die Farbe und radius, wie weit sie strahlt. Mit einem weiteren Parameter
(attentuation) kann man bestimmen, ob und wie die Lichtquelle mit der Entfernung abnimmt, z.B.
attentuation="0.5 0.5 0" - darauf wollen wir hier nicht weiter eingehen.
Aufgabe 2
Positioniere weitere punktförmige Lichtquellen mit unterschiedlichen Farben zwischen den Kugeln, oder ergänze zusätzliches Licht aus einer Richtung z.B. (nicht interaktiv)

Generell werfen andere Objekte hier keinen Schatten, es kann sogar ein Objekt um die Lichtquelle herum positioniert sein ohne sie zu schlucken:
<Scene>
<NavigationInfo id="head" headlight="false"></NavigationInfo>
<DirectionalLight color="1 1 1" direction="0 0 -1" intensity="0.2"></DirectionalLight>
<PointLight color="1 0 0" location="0 0 0" radius="20"></PointLight>
<Shape>
<Appearance>
<Material diffuseColor="1 1 1"/>
</Appearance>
<Sphere radius="1"/>
</Shape>
[...]
</Scene>
In dieser Graphik liegt die Lichtquelle (Zeile [4]) im Ursprung, eine Kugel liegt um sie herum. Dennoch strahlt sie rotes Licht auf zwei weiße Kugeln außerhalb. Eine weitere Lichtquelle beleuchtet die Szene von vorne leicht in weiß (Zeile [3]).
Da das PointLight selbst unsichtbar ist, kann man diesen Effekt nutzen um eine Laterne oder Sonne damit zu realisieren.

