Mehrere Elementknoten
Eine verschachtelte Struktur erzeugen
Bisher hast du einen Elementknoten im DOM durch einen anderen Elementknoten ersetzt. Dieses Element hatte dann ein oder mehrere Attribute und einen oder mehreren Textknoten. Natürlich wollen wir auch Strukturen in dieser Art erzeugen können:
Wir erreichen dies, indem wir innerhalb der Liste der Elementknoten weitere Funktionsaufrufe zum Erzeugen von Elementknoten ergänzen. Ein Ansatz für den oben dargestellten DOM-Baum sieht folgendermaßen aus:
main =
div []
[ a [ href "https://de.wikipedia.org/wiki/Caesar-Verschlüsselung" ]
[ text "Über das Caesar-Verfahren" ]
, img
[...]
[]
]
HTML
Wir erzeugen den DOM-Baum mit Hilfe von Elm, nicht mit HTML. Zur Verdeutlichung aber hier der HTML-Code, der die gleiche Wirkung hätte:
<div>
<a href="https://de.wikipedia.org/wiki/Caesar-Verschlüsselung">
Über das Caesar-Verfahren
</a>
<img src="https://kurzelinks.de/caesarbild" width="100" alt="Caesar">
<div>HALLO KDOOR</div>
</div>
Aufgabe 1
- Analysiere und beschreibe den Aufbau des oben dargestellten Codes.
- Ergänze die noch fehlenden Teile, so dass der oben dargestellte DOM-Baum
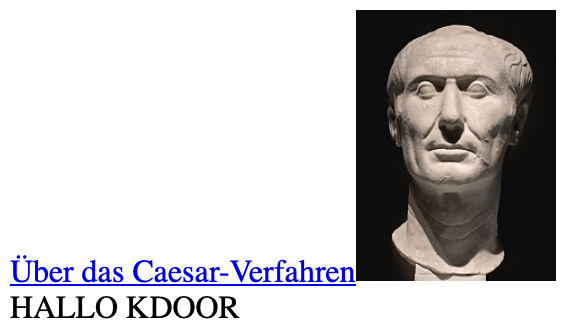
vollständig umgesetzt ist. Das Ergebnis müsste folgendermaßen aussehen:

- Die erzeugte Seite ist nicht sehr schön. Verändere oder ergänze den Code nach deinem Geschmack. Die Funktionen zur Erzeugung von Elementknoten entsprechen immer genau dem Namen des Html-Tags. Eine Übersicht aller Funktionen findest du in der Dokumentation des Moduls Html bzw. des Moduls Html.Attributes (Wie wäre es z.B. mit einem Absatz (p) für den Link oder mit einer Überschrift oder einer Beschriftung des Klartextes und des Geheimtextes?)

