Tabellendarstellung
HTML-Tabellen
Für die Darstellung einer Ergebnistabelle der einzelnen Spiele bieten sich HTML-Tabellen an.
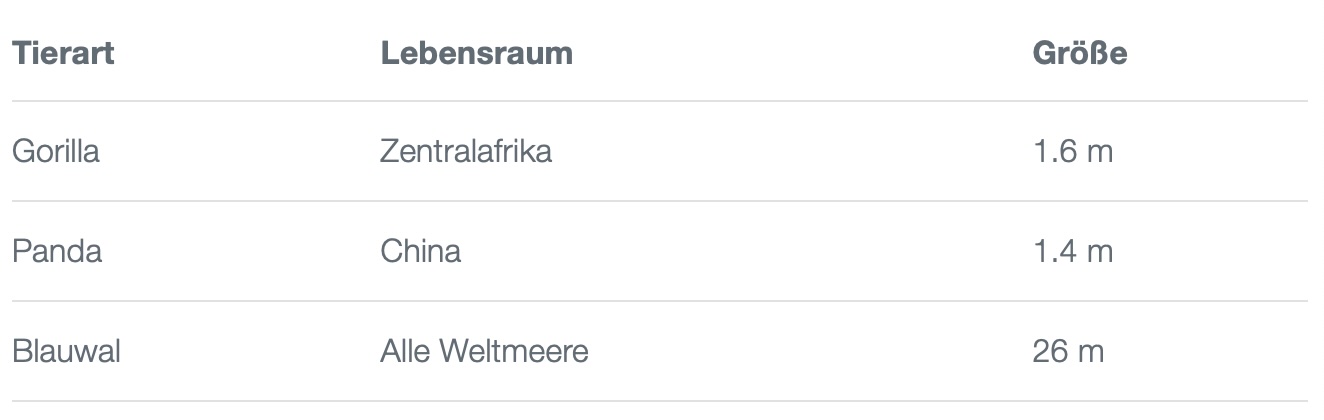
Eine Tabelle von Tierarten, deren Lebensraum und Größe könnte so aussehen:
<table>
<tr>
<td>Gorilla</td>
<td>Zentralafrika</td>
<td>1.6 m</td>
</tr>
<tr>
<td>Panda</td>
<td>China</td>
<td>1.4 m</td>
</tr>
<tr>
<td>Blauwal</td>
<td>Alle Weltmeere</td>
<td>26 m</td>
</tr>
</table>
Elm-Code für Tierarten
Ein Elm-Programm, das die obige Tabelle im DOM erzeugt, kann ungefähr so aussehen:
module Main exposing (main)
import Html exposing (..)
-- Eine Tierart hat einen Namen, Lebensraum
-- und eine typische Größe in Metern
type alias Tierart =
( String, String, Float )
type alias Model =
List Tierart
initialModel : Model
initialModel =
[ ( "Gorilla", "Zentralafrika", 1.6 )
, ( "Panda", "China", 1.4 )
, ( "Blauwal", "Alle Weltmeere", 26 )
]
viewTierart tierart =
let
xxx =
tierart
in
tr []
[ td [] [ text name ]
, td [] [ xxx ]
, td [] [ String.fromFloat groesse ++ " m" |> text ]
]
main =
table []
(List.xxx xxx xxx)
Aufgabe 1
Das Programm enthält an einigen Stellen die Zeichenfolge "xxx". Ersetze diese durch den korrekten Code, sodass die Tabelle korrekt dargestellt wird.
Erläutere die Funktionsweise des Programms.
Aufgabe 2 (optional)
Schöner ist es, wenn die Tabellenspalten eine Überschrift haben:

Erweitere dein Programm entsprechend.
Sportergebnisse als Tabelle
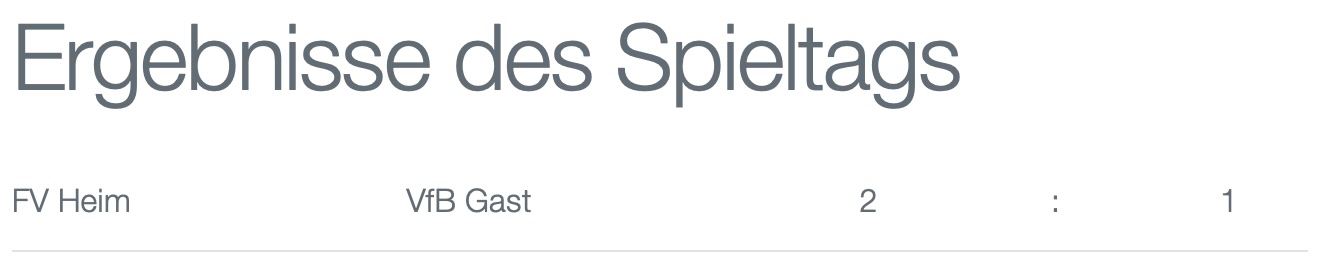
Statt Tierarten sollen nun Spielergebnisse dargestellt werden:

Im ersten Schritt kannst du ein Testspiel und eine
Funktion mit dem Namen viewSpiel implementieren.
Anschließend kannst du das einzelne Testspiel anzeigen.
Ein Ausschnitt deines Codes hat damit folgende Form:
testspiel =
Spiel "FV Heim" "VfB Gast" 2 1
viewSpiel : Spiel -> Html msg
viewSpiel spiel =
tr []
[ td [] [ text spiel.heimmannschaft ]
, -- hier fehlt noch Einiges...
]
main =
div []
[ h1 [] [ text "Ergebnisse des Spieltags" ]
, table [] [ viewSpiel testspiel ]
]
Aufgabe 3
(a) Ergänze deinen Code, so dass ein einzelnes Testspiel dargestellt wird:

(b) Passe main so an, dass die gesamte Tabelle dargestellt wird.
Falls du Hilfe benötigst, solltest du dir das Beispiel mit den Tierarten noch einmal ansehen.

