Exkurs - Zeichencodierung bei Webseiten
Angaben zur Zeichencodierung
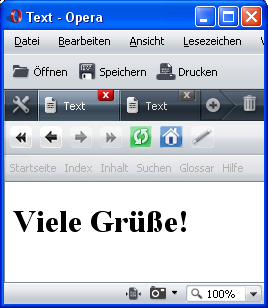
Im folgenden - sehr einfachen - HTML-Quelltext wird mit charset="iso-8859-1"
die gewünschte Zeichencodierung festgelegt.
<!DOCTYPE doctype html>
<html lang="de">
<head>
<meta charset="iso-8859-1"/>
<title>Text</title>
</head>
<body>
<h1>Viele Grüße!</h1>
</body>
</html>
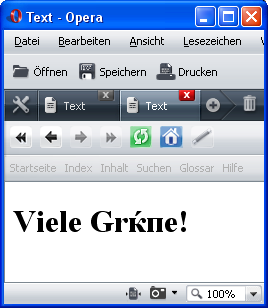
Wir ändern sie in charset="iso-8859-5" ab.
<!DOCTYPE doctype html>
<html lang="de">
<head>
<meta charset="iso-8859-5"/>
<title>Text</title>
</head>
<body>
<h1>Viele Grüße!</h1>
</body>
</html>
Wie wirkt sich diese Veränderung auf die Anzeige im Browser aus?
Für die folgenden Experimente kannst du dir die zugehörigen Dateien herunterladen (rechter Klick auf den Link, dann Ziel speichern): _quelltext1.html, _quelltext2.html.
Aufgabe 1: Darstellung im Browser
Wenn man die Quelltexte von einem Browser anzeigen lässt, dann sieht man sofort einen Unterschied. Hast du eine Erklärung hierfür?


Hinweis: Bei manchen Browsern muss man zunächst einstellen, dass die Zeichencodierung automatisch erkannt werden soll.
Aufgabe 2: Analyse mit einen Hex-Editor
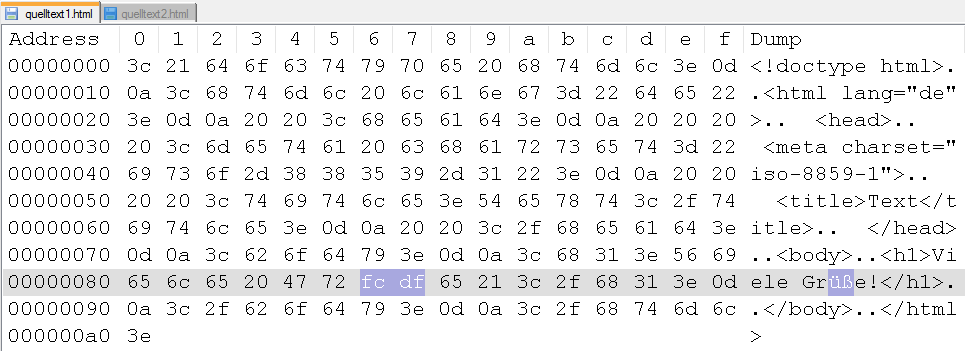
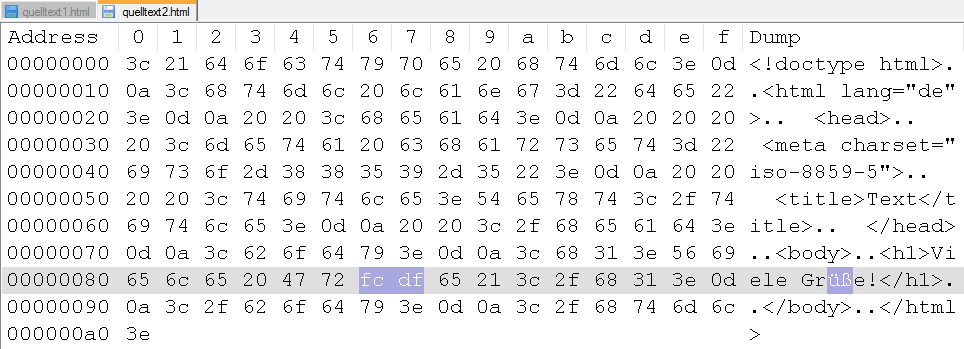
Zur Kontrolle schauen wir uns den Inhalt der Dateien mit einem Hex-Editor an. Vergleiche die Stellen, die hier von besonderem Interesse sind.
Quelltext 1:

Quelltext 2:

Aufgabe 3: Codierungen
(a) Recherchiere zunächst die Zeichensätze ISO-8859-1 und ISO-88-59-5. Welche Gemeinsamkeiten haben sie? Worin unterscheiden sie sich?
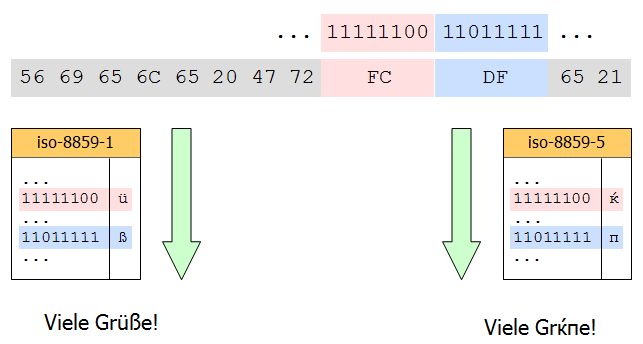
(b) Erkläre das oben gezeigte Verhalten der Browser mit Hilfe der folgenden Abbildung.

Zum Ausprobieren
Hier kannst du die unterschiedlichen "Codepages" einmal an einem Beispieltext ausprobieren.
Variiere den linken Text und wähle rechts eine Codierung aus.
| iso-8859-2 | |

