Gestaltung des Layouts
Zielsetzung
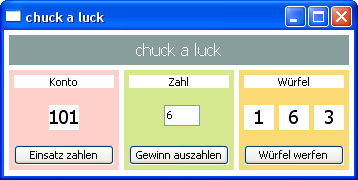
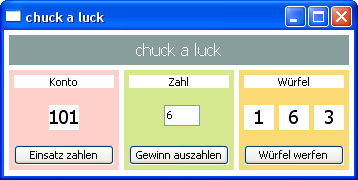
Die Benutzeroberfläche zum Programm chuck a luck
soll so gestaltet werden,
dass ein Benutzer sich hier gut zurecht findet. Zu diesem Zweck sollen Komponenten gruppiert weren, um das
Layout zu strukturieren.

Container-Komponenten als GUI-Objekte
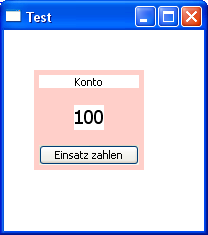
Das folgende Testprogramm zeigt, wie man Objekte der Klasse Panel
als Container für andere GUI-Objekte nutzt.
# -*- coding: iso-8859-1 -*-
from wx import *
# Ereignisverarbeitung
def Button_Einsatz_Click(event):
# Verwaltung der Daten
konto = int(stKonto.GetLabel())
# Verarbeitung der Daten
konto = konto - 1
# Anzeige der Daten
stKonto.SetLabel(str(konto))
# Erzeugung des Fensters
app = App()
frame = Frame(parent=None)
frame.SetTitle("Test")
frame.SetSize((208, 235))
frame.SetBackgroundColour("white")
frame.Show()
# Rahmen Konto
panelKonto = Panel(parent=frame)
panelKonto.SetSize((110, 100))
panelKonto.SetPosition((40, 35))
panelKonto.SetBackgroundColour("#FFCFC9")
# Label mit Überschrift für das Konto
stUeberschriftKonto = StaticText(parent=panelKonto, style=ALIGN_CENTRE|ST_NO_AUTORESIZE)
stUeberschriftKonto.SetLabel("Konto")
stUeberschriftKonto.SetSize((100, -1))
stUeberschriftKonto.SetPosition((5, 5))
stUeberschriftKonto.SetBackgroundColour("white")
# Label Konto
stKonto = StaticText(parent=panelKonto, style=ALIGN_CENTRE|ST_NO_AUTORESIZE)
stKonto.SetLabel("100")
stKonto.SetFont(Font(14, NORMAL, NORMAL, NORMAL))
stKonto.SetSize((30, 25))
stKonto.SetPosition((40, 35))
stKonto.SetBackgroundColour("white")
# Button zum Einzahlen
bEinsatz = Button(parent=panelKonto)
bEinsatz.SetLabel("Einsatz zahlen")
bEinsatz.SetPosition((5, 75))
bEinsatz.SetSize((100, 20))
bEinsatz.Bind(EVT_BUTTON, Button_Einsatz_Click)
# Aktivierung des Fensters
app.MainLoop()
Hier wird eine Art Tafel benutzt, um zusammengehörige Komponenten zu gruppieren. Diese Tafel ist im vorliegenden Testprogramm farblich gekennzeichnet.

Objekte der Klasse Panel dienen als Container für andere GUI-Objekte.
Sie werden oft benutzt, um Komponenten der Benutzeroberfläche zu gruppieren.
Mit Hilfe des parent-Attributs
wird eine Verschachtelung von Komponenten erzeugt, die sich auf der Benutzeroberfläche durch eine
Enthaltensein-Beziehung zeigt.
Bei dem oben gezeigten Programm ergibt sich folgende Komponenten-Verschachtelung:
-
frameistparent
vonpanelKonto. -
panelKontoistparent
vonstUeberschriftKonto,stKontoundbEinsatz.
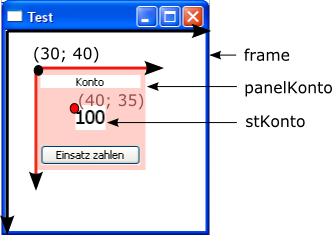
Die Container-Objekte der Klassen Panel legen genau wie Fenster-Objekte der Klasse Frame
Pixelkoordinatensysteme fest, mit deren Hilfe die umfassten Objekte genau plaziert werden.
Die folgende Abbildung verdeutlicht exemplarisch diese Koordinatensysteme.

Aufgabe 1
Verschiebe im Testprogramm den Rahmen an eine andere Stelle auf dem Bildschirm. Verschiebe auch die Komponenten innerhalb des Rahmens.
Aufgabe 2
Ändere das Layout des chuck-a-luck-Programms nach deinen Vorstellungen ab. Versuche, die Benutzeroberfläche möglichst klar zu strukturieren.