Fachkonzept - Ereignisgesteuerter Programmablauf
Asynchrone Kommunikation
Die Kommunikation zwischen Mensch und Maschine über ein grafische Benutzeroberfläche läuft asynchron ab. Der Benutzer kann zu beliebigen Zeiten Aktionen vornehmen, auf die das Programm dann gegebenenfalls reagiert.
Aktionen des Benutzers wie z. B. das Anklicken einer Schaltfläche lösen Ereignisse aus.
Ein Ereignis ist eine Zustandsänderung in einem System, die von Interesse ist und registriert und verarbeitet werden kann.
Beispiele für Ereignisse, die von Benutzern ausgelöst werden:
- eine Komponente wird angeklickt
- eine Taste wird gedrückt bzw. losgelassen
- der Mauszeiger wird in einen bestimmten Bereich bewegt
- ...
Beispiele für systeminterne ausgelöste Ereignisse:
- ein Zeitpunkt wird erreicht
- ein Fehler tritt auf
- ...
Zur Erzeugung eines ereignisgesteuerten Programmablaufs müssen drei Festlegungen getroffen werden.
Ereignisbeschreibung: Zunächst muss das Ereignis beschrieben werden. Programmiersprachen stellen hierzu bestimmte Bezeichner bereit.
Ereignisverarbeitung: Als nächstes muss die Prozedur zur Ereignisbehandlung (der sogenannte Eventhandler) definiert werden. Diese Prozedur legt fest, mit welchen Aktionen das System auf das auslösende Ereignis reagiert.
Verknüpfung von Ereignis und Ereignisverarbeitung: Als letztes muss das Ereignis mit dem Eventhandler verbunden werden. Auch hierzu stellen Programmiersprachen spezielle Operationen zur Verfügung.
Ereignisschleife
Ein ereignisgesteuerter Programmablauf lässt sich durch die folgende Ereignisschleife beschreiben:
wiederhole:
wenn ein Ereignis eintritt:
führe die zugeordneten Prozedur zur Ereignisverarbeitung aus
Ereignisschleife und Ereignisverarbeitung im Programm Anhalteweg
Der folgende Auszug aus dem Quelltext zum Programm Anhalteweg
zeigt die für die Ereignisverarbeitung
relevanten Teile.
from tkinter import *
# Ereignisverarbeitung
def wegberechnungen(geschwindigkeit):
reaktionsweg = (geschwindigkeit/10)*3
bremsweg = (geschwindigkeit/10) * (geschwindigkeit/10)
anhalteweg = reaktionsweg + bremsweg
return (reaktionsweg, bremsweg, anhalteweg)
def Button_Berechnen_Click():
# Übernahme der Daten
geschwindigkeit = float(entryGeschwindigkeit.get())
# Verarbeitung der Daten
(reaktionsweg, bremsweg, anhalteweg) = wegberechnungen(geschwindigkeit)
# Anzeige der Daten
anzeigeReaktionsweg = '{0:.2f}'. format(reaktionsweg)
labelWertReaktionsweg.config(text=anzeigeReaktionsweg)
anzeigeBremsweg = '{0:.2f}'. format(bremsweg)
labelWertBremsweg.config(text=anzeigeBremsweg)
anzeigeAnhalteweg = '{0:.2f}'. format(anhalteweg)
labelWertAnhalteweg.config(text=anzeigeAnhalteweg)
# Erzeugung des Fensters
tkFenster = Tk()
...
# Button Berechnen
buttonBerechnen = Button(master=frameVerarbeitung,
text='berechnen',
command=Button_Berechnen_Click)
...
# Aktivierung des Fensters
tkFenster.mainloop()
Die Ereignisschleife wird durch die Anweisung tkFenster.mainloop() gestartet.
Wenn der Benutzer die Schaltfläche mit der Aufschrift berechnen
anklickt, dann
wird die Ereignisbehandlungsprozedur Button_Berechnen_Click() ausgeführt.
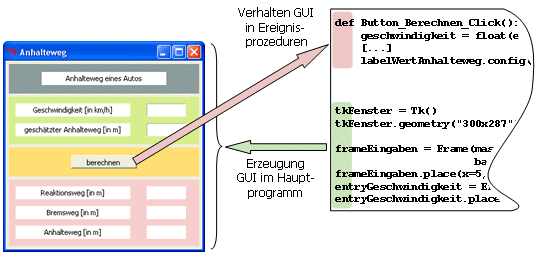
Beachte den Aufbau eines Programms mit GUI: Es gibt zum einen Anweisungen zur Erzeugung der GUI-Komponenten, zum anderen Anweisungen, die das Verhalten der GUI festlegen.