Anklicken von Schaltflächen
Zielsetzung
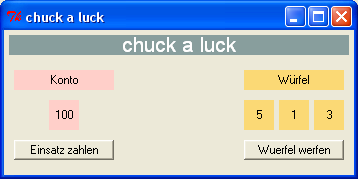
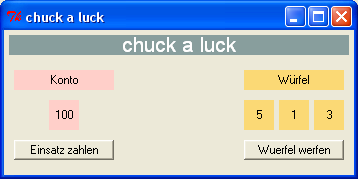
Die Benutzeroberfläche soll um Schaltflächen erweitert werden. Mit der einen Schaltfläche soll der Spieleinsatz vom Konto abgebucht werden, mit der anderen das Werfen der Würfel ausgelöst werden.

Schaltflächen als GUI-Objekte
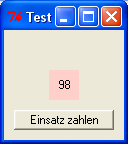
Die folgenden Testprogramme zeigen, wie man eine Schaltfläche erzeugt und und zur Verarbeitung von Daten nutzt.
Wenn der Benutzer die Schaltfläche mit der Aufschrift Einsatz zahlen
anklickt, dann soll der Kontostand
um den Wert 1 verringert werden.

Die Anbindung einer Verarbeitungsprozedur an ein Button-Objekt erfolgt im ersten Tesprogramm
mit dem command-Attribut:
from tkinter import *
# Ereignisverarbeitung
def Button_Einsatz_Click():
# Verwaltung der Daten
konto = int(labelKonto.cget('text'))
# Verarbeitung der Daten
konto = konto - 1
# Anzeige der Daten
labelKonto.config(text=str(konto))
# Erzeugung des Fensters
tkFenster = Tk()
tkFenster.title("Test")
tkFenster.geometry("120x110")
# Eingabefeld für die Zahl
labelKonto = Label(master=tkFenster,
text="100",
background="#FFCFC9")
labelKonto.place(x=45, y=40, width=30, height=30)
# Button zum Auswerten
buttonEinsatz = Button(master=tkFenster,
text="Einsatz zahlen",
command=Button_Einsatz_Click)
buttonEinsatz.place(x=10, y=80, width=100, height=20)
# Aktivierung des Fensters
tkFenster.mainloop()
Im zweiten Testprogramm erfolgt die Anbindung einer Verarbeitungsprozedur an ein Button-Objekt
mit der bind-Operation:
from tkinter import *
# Ereignisverarbeitung
def Button_Einsatz_Click(event):
# Verwaltung der Daten
konto = int(labelKonto.cget('text'))
# Verarbeitung der Daten
konto = konto - 1
# Anzeige der Daten
labelKonto.config(text=str(konto))
# Erzeugung des Fensters
tkFenster = Tk()
tkFenster.title("Test")
tkFenster.geometry("120x110")
# Eingabefeld für die Zahl
labelKonto = Label(master=tkFenster,
text="100",
background="#FFCFC9")
labelKonto.place(x=45, y=40, width=30, height=30)
# Button zum Auswerten
buttonEinsatz = Button(master=tkFenster,
text="Einsatz zahlen")
buttonEinsatz.bind("<Button-1>", Button_Einsatz_Click)
buttonEinsatz.place(x=10, y=80, width=100, height=20)
# Aktivierung des Fensters
tkFenster.mainloop()
Schaltflächen werden durch Objekte der Klasse Button dargestellt.
Durch die Anweisung buttonEinsatz = Button(...) wird im Testprogramm oben
ein Objekt der Klasse Button erzeugt und an den Namen buttonEinsatz gebunden.
Wenn man eine Schaltfläche anklickt, werden (in der Regel) bestimmte Reaktionen ausgeführt.
Reaktionen auf das Ereignis Mausklick auf Schaltfläche
werden in einer Ereignisverarbeitungsprozedur
festgelegt. Damit das Ereignis Mausklick auf eine bestimmte Schaltfläche
die Ausführung der
entsprechenden Ereignisverarbeitungsprozedur auslöst, muss die Ereignisverarbeitungsprozedur an die
betreffende Schaltfläche angebunden werden. Diese erreicht man
mit mit dem Setzen des command-Attributs bzw. mit der Ausführung der bind-Operation.
Im ersten Testprogramm wird durch die Initialisierung
command=Button_Einsatz_Click
festgelegt, dass die Prozedur Button_Einsatz_Click ausgeführt wird, wenn
die Schaltfläche zum Objekt buttonEinsatz angeklickt wird.
Im zweiten Testprogramm wird diese Anbindung durch die Anweisung
buttonEinsatz.bind("<Button-1>", Button_Einsatz_Click) realisiert.
Beachte den Unterschied bei der Festlegung der Prozedur Button_Einsatz_Click:
In der bind-Version muss die Prozedur einen Parameter (hier event) haben,
in der command-Version fehlt dieser Parameter.
Die bind-Version ist etwas komplizierter, dafür aber flexibler
(vgl.
Verarbeitung von Ereignissen).
Wir werden in der Regel mit der einfacheren command-Version arbeiten.
Ein Muster für Datenverarbeitungsvorgänge
Die Testprogramme zeigen, wie man eine Schaltfläche erzeugt und und zur Verarbeitung von Daten nutzt.
Wenn der Benutzer die Schaltfläche mit der Aufschrift Einsatz zahlen
anklickt, dann soll der Kontostand
um den Wert 1 verringert werden.
Die oben im Programm vorkommende Ereignisverarbeitungsprozedur kann als Muster für viele Datenverarbeitungsvorgänge dienen, bei denen die Daten von GUI-Objekten verwaltet werden.
def Button_Einsatz_Click():
# Verwaltung der Daten
konto = int(labelKonto.cget('text'))
# Verarbeitung der Daten
konto = konto - 1
# Anzeige der Daten
labelKonto.config(text=str(konto))
Schritt 1: Erst werden die benötigten Daten von Attributen betreffender GUI-Objekte übernommen und in Hilfsvariablen zwischengespeichert. Beachte, dass hier oft Typanpassungen erforderlich sind.
Schritt 2: Die jetzt mit Hilfe von Variablen erfassten Daten werden über geeignete Anweisungen verarbeitet.
Schritt 3: Die Ergebnisse der Verarbeitung werden zur Anzeige auf dem Bildschirm an geeignete GUI-Objekte weitergegeben. Auch hier können Typumwandlungen erforderlich sein.
Ein GUI-Programm kontrolliert beenden
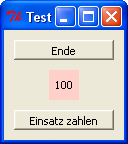
GUI-Programme kann man in der Regel durch Schließen des GUI-Fensters beenden. Besser ist es, das Beenden des Programms innerhalb der GUI vorzusehen, z.B. mit einer hierfür zuständigen Schaltfläche:

Das folgende Programm zeigt, wie das Schließen der Anwendung realisiert werden kann.
from tkinter import *
# Ereignisverarbeitung
def Button_Einsatz_Click():
# Verwaltung der Daten
konto = int(labelKonto.cget('text'))
# Verarbeitung der Daten
konto = konto - 1
# Anzeige der Daten
labelKonto.config(text=str(konto))
def Button_Close_Click():
tkFenster.quit()
tkFenster.destroy()
# Erzeugung des Fensters
tkFenster = Tk()
tkFenster.title("Test")
tkFenster.geometry("120x110")
# Eingabefeld für die Zahl
labelKonto = Label(master=tkFenster,
text="100",
background="#FFCFC9")
labelKonto.place(x=45, y=40, width=30, height=30)
# Button zum Auswerten
buttonEinsatz = Button(master=tkFenster,
text="Einsatz zahlen",
command=Button_Einsatz_Click)
buttonEinsatz.place(x=10, y=80, width=100, height=20)
# Button close
buttonClose = Button(master=tkFenster, text="Ende",
command=Button_Close_Click)
buttonClose.place(x=10, y=10, width=100, height=20)
# Aktivierung des Fensters
tkFenster.mainloop()
Aufgabe 1
Erstelle auch ein Testprogramm zum Würfeln.

Der folgende Python-Dialog zeigt, wie man das Werfen eines Würfels mit Python simulieren kann.
>>> from random import randint
>>> wuerfel = randint(1, 6)
>>> wuerfel
2
Aufgabe 2
Ergänze das chuck-a-luck-Programm so, dass der Benutzer mit einer Schaltfläche den Spieleinsatz vom Konto abbuchen kann und mit einer weiteren Schaltfläche das Werfen der Würfel auslösen kann.