Anzeige von Text und Daten
Zielsetzung
Mit Hilfe von Schriftfeldern (Label) sollen kurze Informationstexte und Daten auf der Benutzeroberfläche dargestellt werden.

Schriftfelder als GUI-Objekte
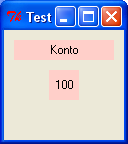
Die folgenden Testprogramme zeigen, wie man Schriftfelder erzeugt und zur Anzeige von Texten und Daten nutzt.
from tkinter import *
# Erzeugung des Fensters
tkFenster = Tk()
tkFenster.title("Test")
tkFenster.geometry('120x110')
# Label mit Überschrift für das Konto
labelUeberschriftKonto = Label(master=tkFenster,
text="Konto",
background="#FFCFC9")
labelUeberschriftKonto.place(x=10, y=10, width=100, height=20)
# Label für den Kontostand
labelKonto = Label(master=tkFenster,
text="100",
background="#FFCFC9")
labelKonto.place(x=45, y=40, width=30, height=30)
# Aktivierung des Fensters
tkFenster.mainloop()
Hier eine Alternative, die die gleiche GUI erzeugt:
from tkinter import *
# Erzeugung des Fensters
tkFenster = Tk()
tkFenster.title("Test")
tkFenster.geometry('120x110')
# Label mit Überschrift für das Konto
labelUeberschriftKonto = Label(master=tkFenster)
labelUeberschriftKonto.config(text="Konto")
labelUeberschriftKonto.config(background="#FFCFC9")
labelUeberschriftKonto.place(x=10, y=10, width=100, height=20)
# Label für den Kontostand
labelKonto = Label(master=tkFenster)
labelKonto.config(text="100")
labelKonto.config(background="#FFCFC9")
labelKonto.place(x=45, y=40, width=30, height=30)
# Aktivierung des Fensters
tkFenster.mainloop()
Die beiden Schriftfelder dienen dazu, den aktuellen Stand eines Kontos anzuzeigen.

Schriftfelder werden als Objekte der Klasse Label implementiert.
Im Programm oben werden zwei Label-Objekte erzeugt:
Die Anweisungen
labelUeberschriftKonto = Label(...) und labelKonto = Label(...)
erzeugen jeweils ein Objekt der Klasse Label und binden sie an passende Bezeichner.
Diese Objekte verwalten die Schriftfelder im Anwendungsfenster.
Beachte die verschiedenen Möglichkeiten, wie man Attributwerte setzen kann. Zum einen ist dies
direkt bei der Erzeugung der Objekte möglich, indem man geeignete Werte mit Hilfe von Parametern übergibt.
Zum anderen lässt sich dies nachträglich mit der Operation config(...) durchführen.
So führt beispielsweise die Anweisung labelKonto.config(text="100") dazu,
dass das Label-Objekt labelKonto die Operation config mit dem
angegebenen Parameterwert ausführt. Dies bewirkt, dass das Attribut für die Aufschrift des Schriftfeldes
den angegebenen Wert erhält.
Will man auf Attributwerte eines Label-Objekts zugreifen, so lässt sich dies mit der Operation
cget(...) durchführen.
Beispielsweise liefert die Anweisung labelKonto.cget("text") den aktuellen Wert des Attributs
text des Label-Objekts labelKonto.
Aufgabe 1
Wie ändert sich die Benutzeroberfläche zum Testprogramm oben, wenn man das Schriftfeld zur Kontoüberschrift wie folgt erzeugt?
...
labelUeberschriftKonto = Label(master=tkFenster)
labelUeberschriftKonto.config(text="Kontostand")
labelUeberschriftKonto.config(foreground="white")
labelUeberschriftKonto.config(font="Arial 16")
labelUeberschriftKonto.config(background="#889E9D")
...
Aufgabe 2
Was bewirkt wohl die Anweisung labelKonto.place(x=45, y=40, width=30, height=30)?
Versuche, es durch Testen und gezieltes Abändern von Parameterwerten herauszufinden.
Aufgabe 3
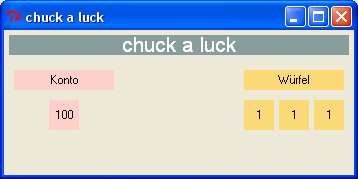
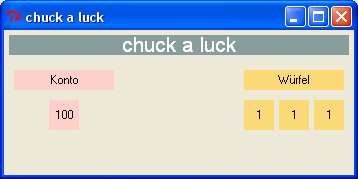
Erstelle ein Programm zur Erzeugung der folgenden Benutzeroberfläche:

Hinweis: Die hier dargestellte Farbe gelb hat den Hexcode #FBD975.

