Einbindung von Bildern
Zielsetzung
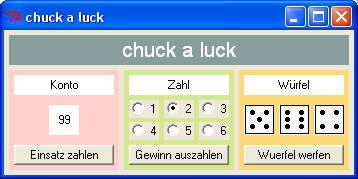
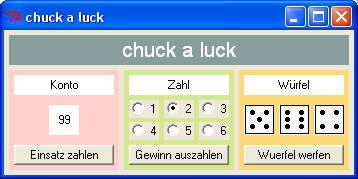
Die Benutzeroberfläche soll attraktiver gestaltet werden, indem Würfelergebnisse nicht textuell, sondern grafisch dargestellt werden.

PhotoImage-Objekte
Das folgende Testprogramm zeigt, wie man ein Bild in die Benutzeroberfläche einbinden kann.
from tkinter import *
# Erzeugung des Fensters
tkFenster = Tk()
tkFenster.title("Test")
tkFenster.geometry("120x110")
# Rahmen Würfel
frameWuerfel = Frame(master=tkFenster,
background="#FBD975")
frameWuerfel.place(x=5, y=5, width=110, height=100)
# Bilder
imageWuerfel1 = PhotoImage(file="w1.gif")
# Label Würfel B
labelWuerfelB = Label(master=frameWuerfel, image=imageWuerfel1)
labelWuerfelB.place(x=40, y=35, width=30, height=30)
# Aktivierung des Fensters
tkFenster.mainloop()
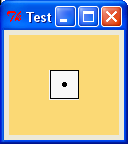
Dieses Testprogramm erzeugt die folgende Benutzeroberfläche.

Mit einem PhotoImage-Objekt kann man Pixelgrafik-Bilder verwalten.
Ein bereits in einer Datei abgespeichertes Bild kann direkt bei der Erzeugung des PhotoImage-Objekts
an dieses Objekt gebunden werden. Hierzu muss dem file-Attribut der Pfad zur Bilddatei als Wert
zugewiesen werden.
Beachte, dass die Bilddatei im Format GIF, PPM oder PGM vorliegen
muss.
Um ein PhotoImage-Objekt auf der Benutzeroberfläche darzustellen, muss es an eine GUI-Komponente
(z. B. ein Schriftfeld) angebunden werden. Hierzu wird das image-Attribut des
betreffenden GUI-Objekts geeignet gesetzt.
Aufgabe 1
Führe das Testprogramm aus. Variiere auch das Bild, das angezeigt werden soll. Zur Darstellung von Würfelergebnissen kannst du die Bilddateien w1.gif, w2.gif, w3.gif, w4.gif, w5.gif und w6.gif verwenden.
Aufgabe 2
Das folgende Programm zeigt, wie man Bilder dynamisch wechseln kann. Ergänze das Programm so, dass drei Würfel mit geeigneten Bildern angezeigt werden.
from tkinter import *
from random import randint
# Ereignisverarbeitung
def Button_Wuerfel_Click():
# Verarbeitung der Daten
wuerfelB = randint(1,6)
# Verwaltung und Anzeige der Daten
labelWuerfelB.config(text=str(wuerfelB))
# Anzeige der Daten
if wuerfelB == 1:
labelWuerfelB.config(image=imageWuerfel1)
elif wuerfelB == 2:
labelWuerfelB.config(image=imageWuerfel2)
elif wuerfelB == 3:
labelWuerfelB.config(image=imageWuerfel3)
elif wuerfelB == 4:
labelWuerfelB.config(image=imageWuerfel4)
elif wuerfelB == 5:
labelWuerfelB.config(image=imageWuerfel5)
elif wuerfelB == 6:
labelWuerfelB.config(image=imageWuerfel6)
# Erzeugung des Fensters
tkFenster = Tk()
tkFenster.title("Test")
tkFenster.geometry("120x110")
# Rahmen Würfel
frameWuerfel = Frame(master=tkFenster,
background="#FBD975")
frameWuerfel.place(x=5, y=5, width=110, height=100)
# Label mit Überschrift für die Würfel
labelUeberschriftWuerfel = Label(master=frameWuerfel,
text="Würfel",
background="white")
labelUeberschriftWuerfel.place(x=5, y=5, width=100, height=20)
# Bilder
imageWuerfel1 = PhotoImage(file="w1.gif")
imageWuerfel2 = PhotoImage(file="w2.gif")
imageWuerfel3 = PhotoImage(file="w3.gif")
imageWuerfel4 = PhotoImage(file="w4.gif")
imageWuerfel5 = PhotoImage(file="w5.gif")
imageWuerfel6 = PhotoImage(file="w6.gif")
# Label Würfel B
labelWuerfelB = Label(master=frameWuerfel,
image=imageWuerfel1)
labelWuerfelB.place(x=40, y=35, width=30, height=30)
# Button zum Würfeln
buttonWuerfel = Button(master=frameWuerfel,
text="Wuerfel werfen",
command=Button_Wuerfel_Click)
buttonWuerfel.place(x=5, y=75, width=100, height=20)
# Aktivierung des Fensters
tkFenster.mainloop()
Aufgabe 3
Die Anzeige des jeweils passenden Bildes in der Prozedur Button_Wuerfel_Click ist nicht elegant gelöst.
Die folgende Programmversion zeigt eine bessere Lösung. Was ist hier anders gemacht?
from tkinter import *
from random import randint
# Ereignisverarbeitung
def Button_Wuerfel_Click():
# Verarbeitung der Daten
wuerfelB = randint(1,6)
# Verwaltung und Anzeige der Daten
labelWuerfelB.config(text=str(wuerfelB))
labelWuerfelB.config(image=imageListe[wuerfelB-1])
# Erzeugung des Fensters
tkFenster = Tk()
tkFenster.title("Test")
tkFenster.geometry('120x110')
# Rahmen Würfel
frameWuerfel = Frame(master=tkFenster,
background="#FBD975")
frameWuerfel.place(x=5, y=5, width=110, height=100)
# Label mit Überschrift für die Würfel
labelUeberschriftWuerfel = Label(master=frameWuerfel,
text="Würfel",
background="white")
labelUeberschriftWuerfel.place(x=5, y=5, width=100, height=20)
# Bilder
imageListe = [
PhotoImage(file="w1.gif"),
PhotoImage(file="w2.gif"),
PhotoImage(file="w3.gif"),
PhotoImage(file="w4.gif"),
PhotoImage(file="w5.gif"),
PhotoImage(file="w6.gif")
]
# Label Würfel B
labelWuerfelB = Label(master=frameWuerfel, image=imageListe[0])
labelWuerfelB.place(x=40, y=35, width=30, height=30)
# Button zum Würfeln
buttonWuerfel = Button(master=frameWuerfel,
text="Wuerfel werfen",
command=Button_Wuerfel_Click)
buttonWuerfel.place(x=5, y=75, width=100, height=20)
# Aktivierung des Fensters
tkFenster.mainloop()
Aufgabe 4
Ändere die Benutzeroberfläche zum chuck-a-luck-Spiel so ab, dass alle Würfelergebnisse grafisch
dargestellt werden. Beachte, dass die Würfelergebnisse nicht nur grafisch angezeigt werden,
sondern auch mit dem text-Attribut gespeichert werden (s.o.). Das ist deshalb
von Bedeutung, da bei der Ermittlung des Gewinns auf die Würfelergebnisse zurückgegriffen
werden muss.