Überschriften und Absätze
Beispiel
Der Steckbrief soll jetzt mit ein wenig Text versehen werden.
<!DOCTYPE html>
<html lang="de">
<head>
<meta charset="utf-8"/>
<title>Steckbrief von Bailey</title>
</head>
<body>
<h1>Steckbrief</h1>
<p>
Ich heiße Bailey. Ich lebe in der Nähe
von Kaiserslautern.
</p>
<p>
Ich interessiere mich für Agility-Sport.
</p>
</body>
</html>
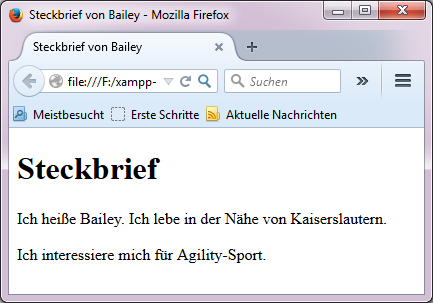
So sieht die Webseite im Browser aus.

Erläuterungen
-
Einen Textabsatz markiert man mit dem Element
<p>. Textabsätze benutzt man, um einen Text inhaltlich in Einheiten zu zerlegen und damit den Gesamttext zu strukturieren. -
Zur Markierung von Überschriften gibt es die Elemente
<h1>,<h2>, ...,<h6>. Mit diesen Elementen kann man Überschriften 1. Ordnung, 2. Ordnung usw. (bis 6. Ordnung) bilden. Beachte, dass eine Überschrift wie ein eigener Textabsatz behandelt wird. - Im Browser sind die Absätze und Überschriften klar zu erkennen. Beachte, dass vorerst nur die Farben schwarz (für die Schrift) und weiß (für den Hintergrund) benutzt werden. So ist das zunächst einmal beim Browser voreingestellt. Wenn man gerne andere Farben hätte, muss man das festlegen. Wo? Dazu kommen wir erst viel später, zuerst muss der Inhalt eingegeben und die Struktur festgelegt werden.
Aufgabe
Fülle deine Webseite mit etwas Text. Strukturiere den Text mit geeigneten Überschriften und Absätzen. Probiere hierbei auch Überschriften verschiedener Ordnungen aus. Kontrolliere jeweils die Ergebnisse durch Anzeige im Browser.

