Übungen
Aufgabe 1: Zähler
Ziel ist es, einen Zähler mit grafischer Oberfläche zu entwickeln.

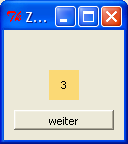
(a) Teste zunächst die Klasse Zaehler. Erzeuge hierzu (im Ausführfenster) ein geeignetes Objekt und arbeite mit diesem Objekt.
class Zaehler(object):
def __init__(self):
self.stand = 0
def weiterzaehlen(self):
self.stand = self.stand + 1
(b) Entwickle und teste eine GUI-Klasse für den Zähler. Am leichtesten geht das, wenn du die GUI-Klasse für den Würfel (vgl. Einstieg - Würfeln) passend umwandelst.
(c) Beschreibe die Objektsituation mit einem Objekt- und Klassendiagramm.
(d) Der Zähler soll in 2er-Schritten weiterzählen. Welche Änderungen muss man am Datenmodell / an der GUI durchführen?
(e) Die Anzeige soll so verändert werden, dass der Zähler beim Anklicken auf das Schriftfeld weiterzählt. Welche Änderungen muss man am Datenmodell / an der GUI durchführen?
(f) Warum ist es günstig, Datenmodell und GUI mit getrennten Klassen zu beschreiben?
Aufgabe 2: chuck-a-luck
Ziel ist es, ein objektorientieres Datenmodell mit einer grafische Benutzeroberfläche zu verknüpfen.
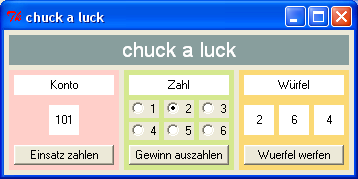
Als Miniwelt betrachten wir das Spiel chuck a luck
(siehe
Einstieg - Das Spiel chuck-a-luck)
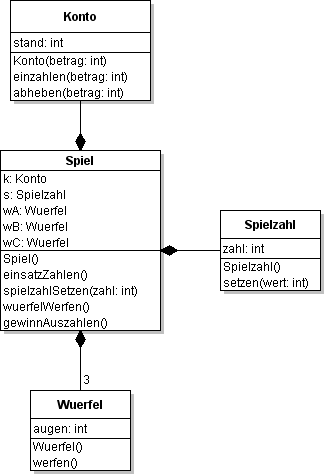
Zu dieser Miniwelt wurde bereits im Abschnitt Übungen ein Datenmodell entwickelt.

Als Benutzeroberfläche kannst du die in Abschnitt Auswahlmöglichkeit mit Radiobutton erstellte übernehmen, oder selbst eine neue entwickeln.

Implementiere das gesamte Programm so, dass eine klare Trennung zwischen Datenmodell und GUI erkennbar ist.

