Fachkonzept - Objekt
Objekt in der Lebenswelt
Objekte unserer Lebenswelt sind fassbare Gegenstände (wie z.B. Schuhe oder Kartenstapel) oder auch Konstrukte unseres Denkens und Handelns (wie z.B. Schuhladen oder Kartenspiel).

Quelle: Wikimedia Commons
Betrachten wir das Beispiel Schuhe
.
Wenn man seine neuen Schuhe charakterisieren will, dann fallen einem sofort eine Reihe von Eigenschaften ein:
Modell: Sneaker; Größe: 40; Farbe: rot; Verschluss: Schnürsenkel usw..
Schuhe haben nicht nur bestimmte Eigenschaften, sie haben auch Fähigkeiten.
Mit ihnen kann man bestimmte "Operationen" ausführen:
Zum An- und Ausziehen kann man sie in einem gewissen Sinn
öffnen und schließen (z.B. durch Öffnen und Binden der Schnürsenkeln).
Vielleicht kann man sie auch benutzen, um einen Nagel einzuschlagen,
obwohl sie dafür eigentlich nicht gedacht sind.
Objekte prägen sehr stark unser Denken. Wir können die Welt, in der wir leben, mit Hilfe von Objekten beschreiben, die Eigenschaften haben und die Operationen zur Bearbeitung zur Verfügung stellen.
Softwareobjekte
Man hat - übrigens sehr erfolgreich - Möglichkeiten gefunden, Software so zu organisieren, dass sie große Ähnlichkeiten zu Objekten unserer Welt aufweist. Das lässt sich am besten am Beispiel klarmachen.
Analog zu einem Kartenstapel (als Objekt der realen Welt) soll ein Softwareobjekt kartenstapel
konzipiert werden.
Das folgende Ablaufprotokoll verdeutlicht die Arbeitsweise eines Softwareobjekts kartenstapel:

Das Softwareobjekt verwaltet Daten zu einem Kartenstapel
(im vorliegenden Fall die Ansammlung von Karten.
Das Softwareobjekt nutzt hierzu die interne Variable kartenListe,
zur Verwaltung einer Liste von Zeichenketten.
Das Softwareobjekt kartenstapel stellt auch eine Operation zur Verarbeitung der verwalteten Daten bereit.
Im vorliegenden Fall sind das die Operationen mischen(), istLeer() und
karteZiehen().
Das Softwareobjekt ist also eine Einheit, die Daten verwaltet und Operationen zur Verarbeitung der verwalteten Daten zur Verfügung stellt. Statt von Softwareobjekten wird im Folgenden kurz von Objekten gesprochen.
Fachkonzept Objekt
Die wichtigsten Konzepte lassen sich folgendermaßen präzisieren:
Ein Objekt ist eine autonome Software-Einheit, die für bestimmte Aufgaben zuständig ist. Ein Objekt kann Daten mit Hilfe von Attributen verwalten und Operationen zur Verarbeitung der verwalteten Daten mit Hilfe von Methoden ausführen.
Attribute sind - an Objekte gebundene - Variablen zur Verwaltung von Daten. Diese entsprechen in der Regel den Eigenschaften der betreffenden Objekte.
Methoden sind - an Objekte gebundene - Prozeduren oder Funktionen zur Verarbeitung von Daten. Diese Methoden werden ausgeführt, wenn das betreffende Objekt veranlasst wird, eine bestimmte Operation auszuführen.
Der Objektzustand
Ein Objekt befindet sich stets in einem bestimmten Zustand. Der aktuelle Objektzustand wird durch die aktuellen Werte der Attribute festgelegt.
Im Ablaufprotokoll oben befindet sich das Objekt kartenstapel zunächst in folgendem Zustand:
{kartenstapel: kartenListe -> ['X-A', 'X-K', ...]}
Nach Abarbeitung der beiden Methodenaufrufe ist das Objekt
kartenstapel schließlich im Zustand
{kartenstapel: kartenListe -> ['P-10', ...]}
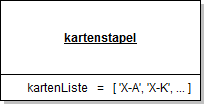
Den Zustand eines Objekts verdeutlicht man oft mit einem Objektdiagramm:

Zugriff auf Attribute
Den Wert eines Attributs erhält man (solange keine besonderen Maßnahmen getroffen sind) durch einen Ausdruck der folgenden Gestalt:
objekt.attribut
Befindet sich beispielsweise das Objekt kartenstapel im Zustand
{kartenstapel: kartenListe -> ['X-A', 'X-K', ...]}
so liefert der Aufruf kartenstapel.kartenListe den Wert ['X-A', 'X-K', ...].
Aktivierung von Methoden
Eine Methode wird durch eine Anweisung der folgenden Gestalt aktiviert:
objekt.methode()
Das Objekt objekt wird hierdurch aufgefordert, die Methode methode auszuführen.
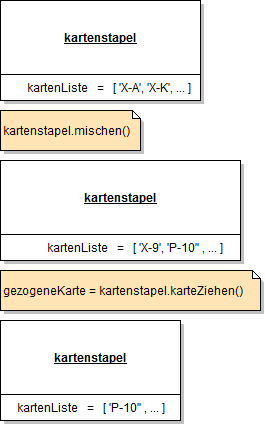
Das folgende Ablaufprotokoll verdeutlicht eine solche Aktivierung von Methoden im Kontext Spielkarten
.
{kartenstapel: kartenListe -> ['X-A', 'X-K', ...]}
kartenstapel.mischen()
{kartenstapel: kartenListe -> ['X-9', 'P-10', ...]}
gezogeneKarte = kartenstapel.karteZiehen()
{{kartenstapel: kartenListe -> ['P-10', ...]}; gezogeneKarte -> 'X-9'}
Quellen
- Foto: Chuck Taylors - Urheber: Kris - Lizenz: CreativeCommons BY 2.0

